금요일 오후 1시까지 제출기한이었는데 미리미리 진행 상황 계산해 왔어서 그런지 여유 있게 목요일에 프로젝트를 완성했다.
팀프로젝트 깃허브 링크
https://github.com/jei1211/team_MovieProject
GitHub - jei1211/team_MovieProject
Contribute to jei1211/team_MovieProject development by creating an account on GitHub.
github.com


< 깃허브 README 내용 >
team_MovieProject
🖥️ 프로젝트 소개
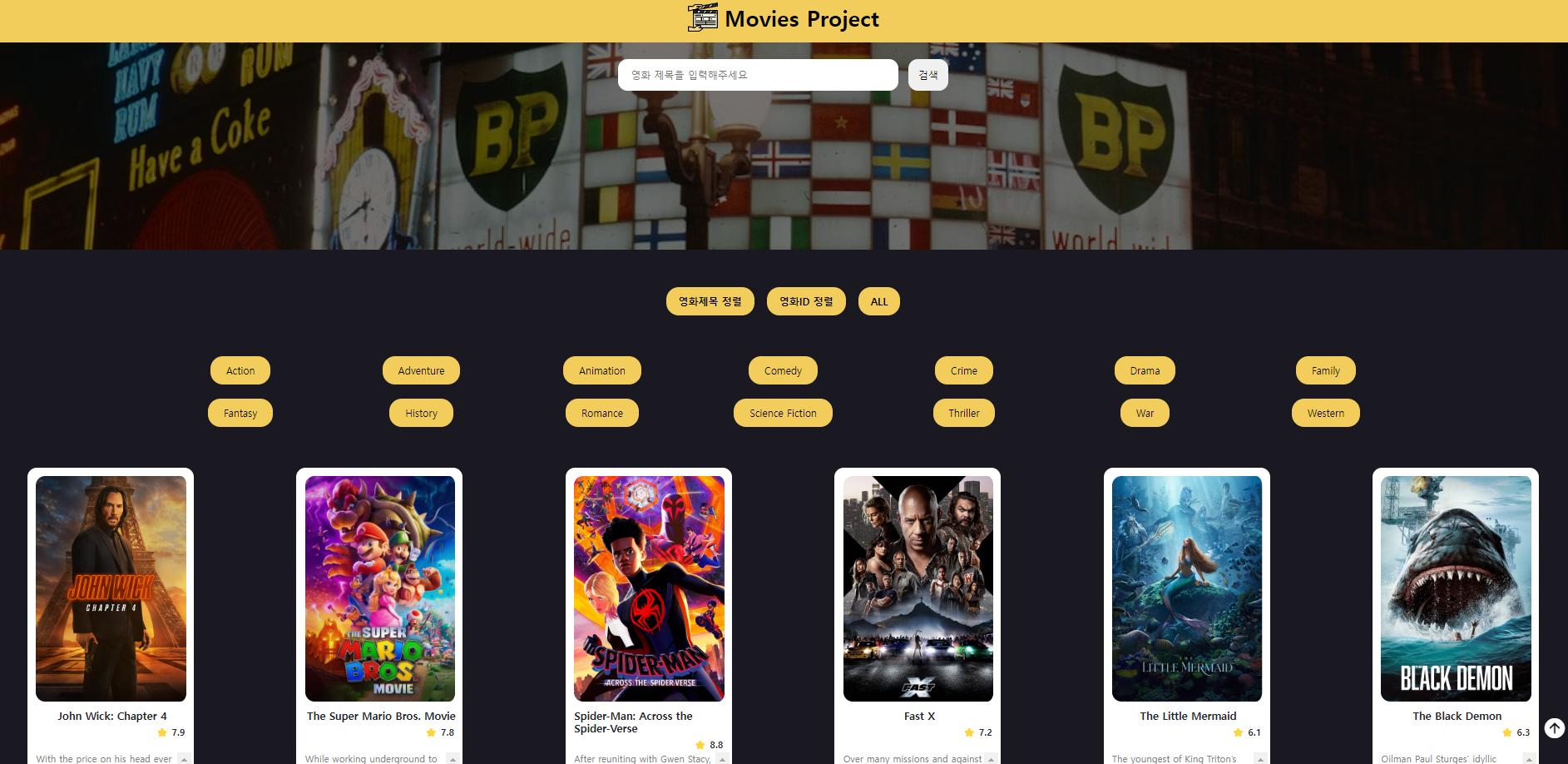
TMDB API를 이용한 영화 정보 검색 사이트입니다.
사이트 주소
https://weekly-jei.netlify.app/
🕰️ 개발 기간
23.06.05 - 23.06.09
🧑🤝🧑 멤버 구성 - 팀명 : 아잇티팔(IT8)
팀원1 : 김영빈(팀장) - 영화 정보 가져와서 상세 페이지 구현 (detail.js, detail.css)
팀원2 : 박제이 - 영화 리뷰 작성 & 리뷰 불러오기 기능 구현 (Review.js, review.css)
팀원3 : 이동준 - 홈에서 리스트 정렬 기능 구현, 장르별 필터링 기능 구현 (filter.js, sort.js, filter.css)
팀원4 : 이예지 - 상세 페이지에서 홈으로 이동하는 UI 및 기능 구현 (button.js, btn.css)
⚙️ 사용하는 기술
HTML, CSS, JavaScript
📌 주요 기능
홈페이지
TMDB API 사용
영화 검색 기능
영화 제목 정렬, 영화 장르별 필터 기능
상세페이지
TMDB API 사용
홈페이지에서 선택한 영화 API 가져와서 배치
유튜브 API 연동
영화 리뷰 작성, 불러오기 기능(localstorage 사용)
영화 검색 리뷰 사이트 팀프로젝트 최종 후기
기한이 정해져 있는 프로젝트를 진행할 때
충동적인 감정을 배제한 후 철저한 계획과 그때그때 현실 파악이 중요함을 느꼈다.
각자의 개발 실력이 많이 부족한 상황에서 충동적으로 원하는 기능을 이것저것 구현해 보려다 시간을 끌게 되었다면 아마 기한 내에 프로젝트를 완성해 내지 못했을 것이다.
(그렇다고 절대 내 의견이 무조건 정답이라고 생각하지는 않는다. 도전 정신을 배제함에 있어 오히려 단점이 될만한 점일지도 모르겠다.)
전 직장에서 마케팅 업무를 할 때도 그랬고 앞으로 내가 개발자로서 현업에서 일을 하게 될 때에도 나에게 주어진 업무가 있을 것이고 기한이 정해져 있을 것이다.
특히 프론트엔드는 사용자와 밀접한 관계를 갖는 포지션이기 때문에 그 신뢰도를 유지하는 게 중요하지 않을까? 생각이 들었다.
어찌 됐건 일주일 동안 같이 고생해 준 팀원분들께 감사드리고 고생하셨다는 말을 전하고 싶다.
이번 팀프로젝트에 있어 나는 훌륭한 팀장이었는지, 훌륭한 팀원이었는지 확신할 수는 없지만 그들에게 있어 꽤나 괜찮은 사람이었다는 인식이 남았으면 하는 바람이다.
- 끝 -
'스파르타 내일배움캠프 프론트엔드 > 영화검색리뷰사이트_팀프로젝트' 카테고리의 다른 글
| 4. 기능구현 완성 깃허브로 브랜치 통합 진행 (0) | 2023.06.09 |
|---|---|
| 3. 기능구현 진행중 (0) | 2023.06.09 |
| 2. 기능 구현 시작 및 계획 변경 (0) | 2023.06.09 |
| 1. 영화검색리뷰사이트 팀프로젝트 시작 (0) | 2023.06.09 |
