
Critical Rendering Path
Critical Rendering Path는 브라우저가 웹 페이지를 렌더링하기 위해 수행하는 필수 단계를 설명하는 용어입니다. 이 과정은 HTML, CSS, JavaScript 파일을 사용자의 화면에 픽셀로 렌더링하는 데 필요한 작업을 포함합니다.
다음은 Critical Rendering Path의 주요 단계입니다:
1. HTML 다운로드와 분석: 브라우저가 HTML 파일을 다운로드하고 분석하여 DOM (Document Object Model) 트리를 생성합니다. DOM 트리는 웹 페이지의 모든 요소와 그 구조를 나타냅니다.
2. CSS 다운로드와 분석: 브라우저는 CSS 파일도 다운로드하고 분석하여 CSSOM (CSS Object Model) 트리를 생성합니다. CSSOM 트리는 웹 페이지의 모든 스타일 정보를 포함합니다.
3. 렌더 트리 생성: 브라우저는 DOM 트리와 CSSOM 트리를 결합하여 렌더 트리를 생성합니다. 렌더 트리는 페이지의 렌더링에 필요한 모든 요소와 스타일 정보를 포함합니다.
4. 레이아웃: 렌더 트리를 바탕으로 브라우저는 각 요소의 크기와 위치를 계산하는 레이아웃 (또는 리플로우) 과정을 수행합니다.
5. 페인트: 마지막으로, 브라우저는 렌더 트리에 따라 페이지를 렌더링하거나 "페인트"합니다. 이 과정에서 각 요소는 화면에 실제 픽셀로 그려집니다.
Critical Rendering Path 최적화는 페이지 로드 시간을 단축하고 사용자 경험을 개선하는 데 중요한 역할을 합니다. HTML, CSS, JavaScript 파일을 최적화하고 필요한 리소스를 가능한 빠르게 다운로드하는 등 여러 방법으로 이 단계들을 최적화할 수 있습니다. 이는 웹 성능 최적화의 중요한 부분입니다.
여기서 문제점은 어떤 인터렉션에 의해 DOM에 변화가 발생하면
그 때 마다 Render Tree가 재생성됩니다. 즉 모든 요소들의 스타일들을 다시 계산, Layout, Repaint 과정까지 다시 거치게 됩니다.
이러한 문제로 인해서 나오게 된 것이 가상 돔 Virtual Dom입니다.
가상 돔이란 실제 DOM을 메모리에 복사해준 것으로 생각하면 됩니다.
가상 DOM이란?
브라우저에서 DOM(Document Object Model)은 웹 페이지를 표현하는 방법입니다. 각각의 HTML 태그는 DOM 트리의 노드가 되며, 자바스크립트를 이용해 노드를 조작할 수 있습니다. 그러나 이러한 DOM 조작은 비용이 많이 드는 작업으로, 페이지의 성능에 부정적인 영향을 미칠 수 있습니다.
가상 DOM(Virtual DOM)은 이러한 문제를 해결하기 위한 방법으로, 실제 DOM의 복사본으로 생각할 수 있습니다. 웹 페이지의 상태가 변경될 때마다 전체 실제 DOM을 다시 렌더링하지 않고, 가상 DOM에 렌더링하여 실제 DOM과 비교한 후 차이가 있는 부분만 실제 DOM에 업데이트하는 방식입니다.
React 같은 프런트엔드 라이브러리/프레임워크는 이 가상 DOM 개념을 활용해 성능을 향상시킵니다.
이 방식의 주요 이점은 다음과 같습니다:
1. 효율성: 변경사항을 실제 DOM에 직접 적용하는 것이 아니라, 가상 DOM에서 렌더링하고 변경사항을 확인한 다음 실제 DOM에 적용하므로 더 효율적입니다. 이는 불필요한 페이지 렌더링을 방지하고 성능을 향상시킵니다.
2. 속도: DOM 조작은 CPU 집약적인 작업입니다. 가상 DOM 방식을 사용하면, 필요한 변경사항만 실제 DOM에 반영되므로 작업 수행 시간이 크게 줄어듭니다.
3. 코드 간결성: 직접적인 DOM 조작을 줄이므로 코드가 더 간결해지고 유지 관리가 쉬워집니다.
그러나 가상 DOM 역시 모든 상황에서 최고의 선택이 아닐 수 있습니다. 예를 들어, 매우 작은 프로젝트에서는 가상 DOM의 오버헤드가 성능 향상을 상쇄할 수 있으며, 복잡한 애니메이션 등은 가상 DOM에서는 적절히 처리되지 않을 수 있습니다. 따라서 특정 애플리케이션에 가장 적합한 접근법을 선택하는 것이 중요합니다.

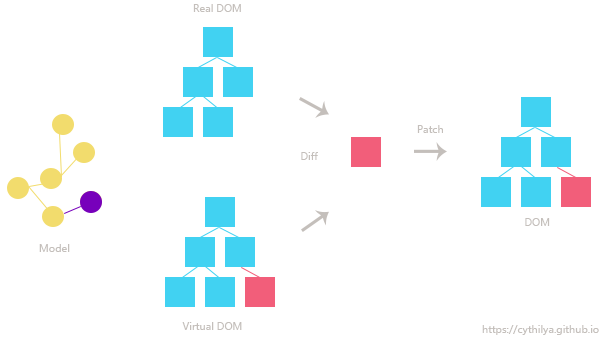
데이터가 바뀌면 가상돔에 렌더링되고 이전에 생긴 가상돔과 비교해서 바뀐 부분만 실제 돔에 적용 시켜줍니다.
바뀐 부분을 찾는 과정을 Diffing이라고 부르며,
바뀐 부분만 실제 돔에 적용시켜주는 것을 재조정(reconciliation)이라고 부릅니다.

이러한 가상 돔 덕분에 만약 요소가 30개가 변하였다고 하더라도 한 번에 묶어서 한번의 실제 돔 수정으로 처리하게 돼서 돔을 조작하는 비용을 줄이게 됩니다.
'React' 카테고리의 다른 글
| state 사용법 (0) | 2023.05.18 |
|---|---|
| 리액트 개발환경 첫 세팅하는 법 (0) | 2023.05.18 |
